
Skin Cancer Classification
- Leading project planning in Jira and optimizing task assignments for six team members using Kanban
- Collaborating with stakeholder to gather customer requirements and define clear project specifications
- Leveraging libraries such as TensorFlow, PyTorch, PyQt for model and application development
- Developing a machine learning model using the HAM10000 dataset to classify various skin cancer types

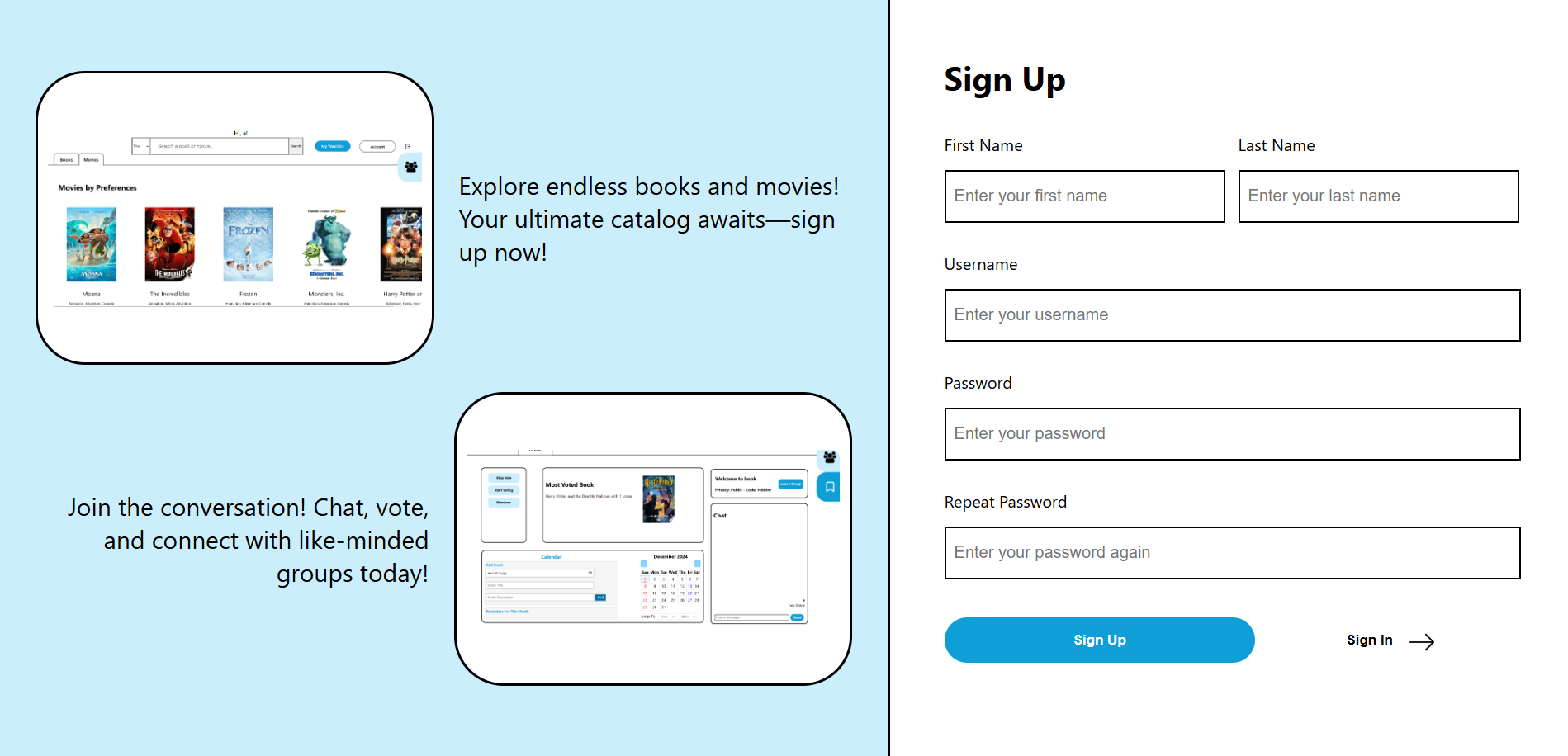
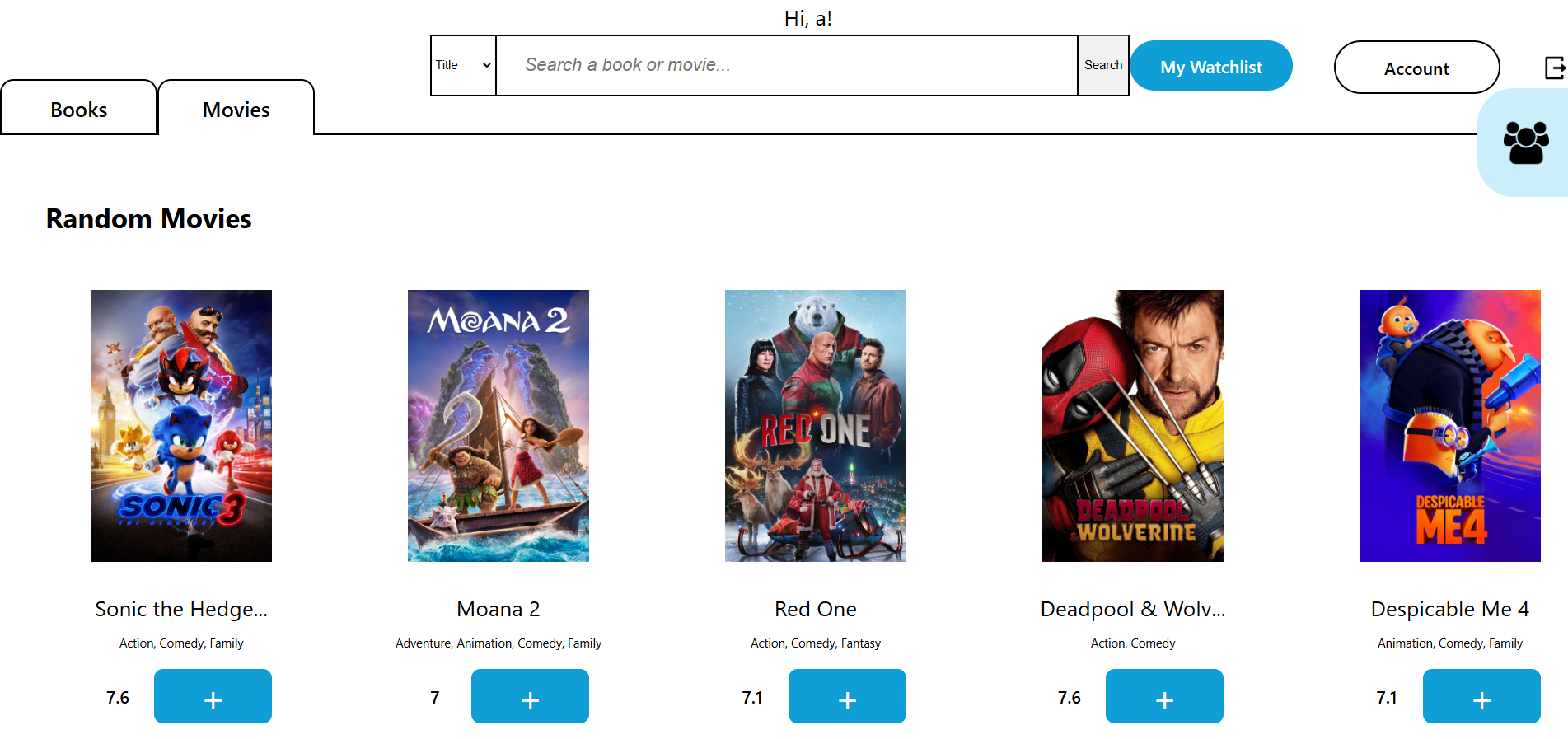
Book & Film Club
- Collaborated with a team of 4 to develop a book and film club website, focusing on front-end development
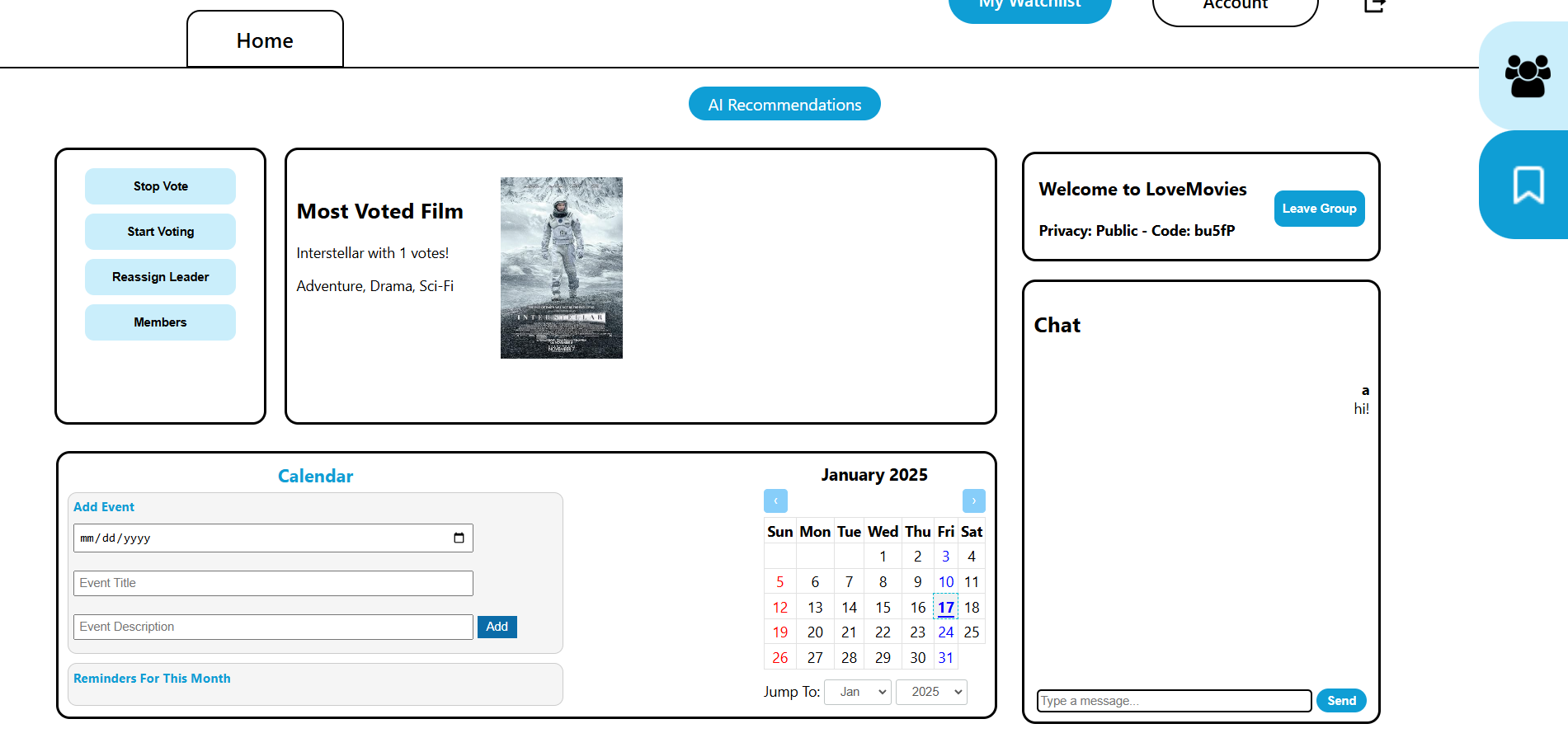
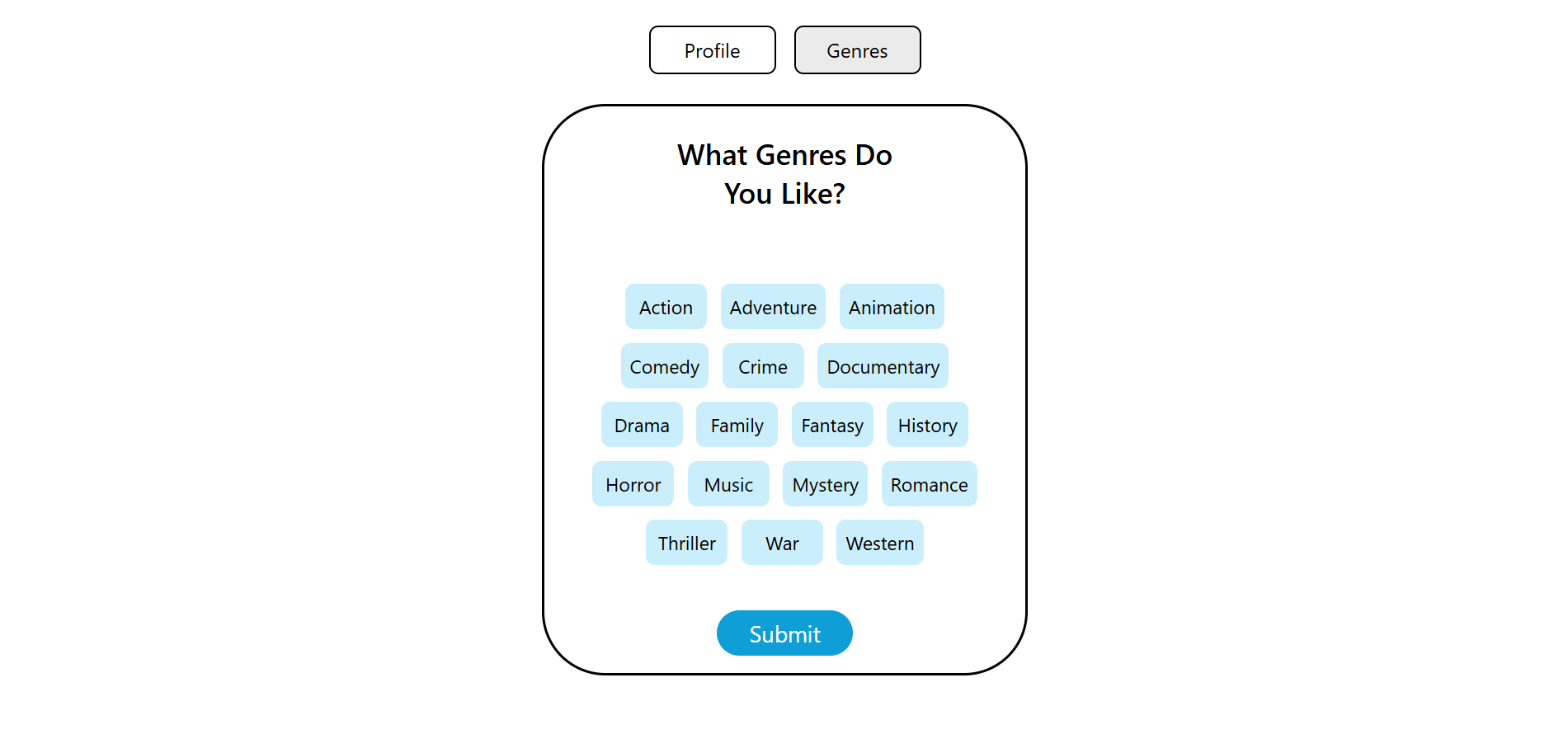
- Enabled users to chat, join clubs, create watchlists, receive AI-driven recommendations, and set genre preferences
- Designed prototypes, mapped detailed user workflows, and implemented a secure login system for user access
- Integrated PostgreSQL for backend, Google Books and OMDb APIs for search, and ChatGPT for suggestions

Personal Website
- Developed a visually appealing website using HTML and CSS for content and styling
- Demonstrated effective project planning, defined milestones and objectives, resulting in an organized website
- Prioritized user interface, designed website with an emphasis on intuitive navigation and seamless experience
- Hosted the static website on GitHub Pages, ensuring global accessibility and version control

Book & Film Club

Login & Sign-Up

Homepage

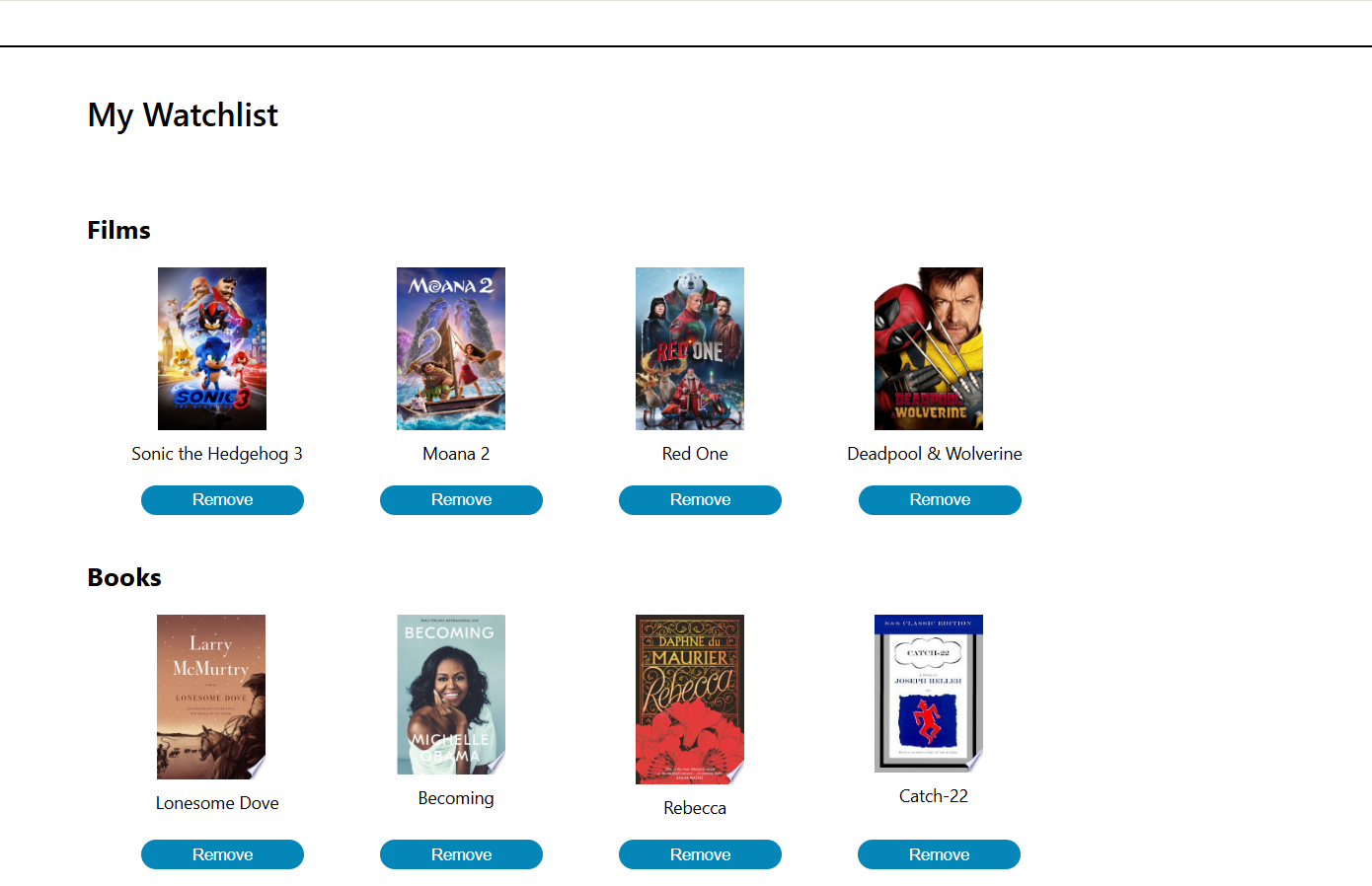
Watchlist

Group Page

Genres